結月ゆかりさんのUnrealEngine4実況動画と各話のあらすじ
動画の趣旨
ゲーム制作やUnrealEngine4(以下、UE4)に興味を持ってもらう事が目標ですが、動画を楽しんで貰えればそれだけで嬉しいです!
ゲーム制作に興味が無い人~UE4初心者あたりの方が、なんとなーくわかるぐらいの説明を目指しています(説明はテンポ重視でかなり省いてもいます。そして、なるべく噛み砕いています。)。
ゲーム制作実況に見せかけた、UE4初心者用の解説に見えるような、ネタ多めな動画です。
1~4ヵ月スパンで新しいゲームを作って行けたらと思っています。
動画構成とか
・作業はほぼノーカットでお送りします(早送りあり)
・(今回だけ)アセットの取り込みを禁止縛りをしています。(サードパーソンテンプレート+スターターコンテンツの素材のみ)
こうすれば、全体的に解説しやすいかなと思ってやってみました。後悔はしていません。
・各話、何か形になる様に進めています。
企画説明動画
【3Dアクションゲーム制作実況】企画紹介です。【結月ゆかり実況】【UE4】
ゲームのダウンロードURL
https://www.freem.ne.jp/win/game/22195
以下、各話で出てくる内容です。
()←カッコの中は機能名とかです。
Part1
メインの作業:剣のモデルを作ってプレイヤーに持たせる。
- サードパーソンテンプレートの軽い説明
- 剣のモデル作成(BSP+マテリアル)
- プレイヤーに剣を持たせる
Part2
メインの作業:攻撃モーション作成
- キャラクターのアニメーションの軽い説明
- 攻撃モーションの作成(IKで動きを付ける)
- コントローラーやキーボードからの入力周り
Part3
メインの作業:剣で岩を壊す
Part4
メイン作業:敵の見た目を作る
- マテリアル
Part5
メインの作業:敵のAI作成
- AI(ビヘイビアツリー)
Part6~8
メインの作業:敵の近距離(Part6)、中距離(Part7)、遠距離(Part8)攻撃の作成
- Blueprintで演出作成(Blueprint=いろんな処理とか書くやつ)
- マテリアル
- パーティクル
Part9
メインの作業:マップ作製
- 地形を作る(Landscape)
- 地形のマテリアルを作る
- マップに色々置いてあった物を再調整
Part10
メインの作業:マップに木とかきのこを植える
- 木ときのこのモデル作成(BSP+マテリアル)
- 木とかきのこを配置する(foliage)
- ライティング時のトラブル(ライトマップUV周り)
Part11
メインの作業:HPの作成、簡単なダメージ制御と、死亡演出の作成
- Blueprintでいろいろ制御
- マテリアル
Part12
メインの作業:戦闘用のパラメーター作成、レベルアップ
- Blueprintでいろいろ計算
- パーティクル
Part13
メインの作業:ボスの作成、ボスエリアの作成
- Blueprintでいろいろ制御
- マテリアル
Part14
メインの作業:一通りゲームを遊べる状態にする(雑魚敵スポーン、ゲームオーバー後に演出+リトライ、出現する敵のレベルが上がる処理)
- Blueprintでいろいろ制御
- ゲームオーバー演出(ポストプロセスマテリアル)
Part15
メインの作業:UI作製(HP、タイトル、リザルト)
- UIを作る(UMG)
- Blueprintでいろいろ制御
Part16
メインの作業:サウンド追加
- 各所にサウンド追加
パートを進むごとに、ゆかりさんの発声がだんだん良くなっていくと思います。
最初の方は風邪気味だったんですかね。
Part17以降はデバッグ、バランス調整、クオリティーアップ作業で各所をごちゃごちゃ触っていって、ゲーム自体の完成度を高めていきます。
最終的にBluePrintに興味を持ってもらって・・・。
第12回ぷちコン配布とメモ
・ダウンロード
以下、メモ程度に
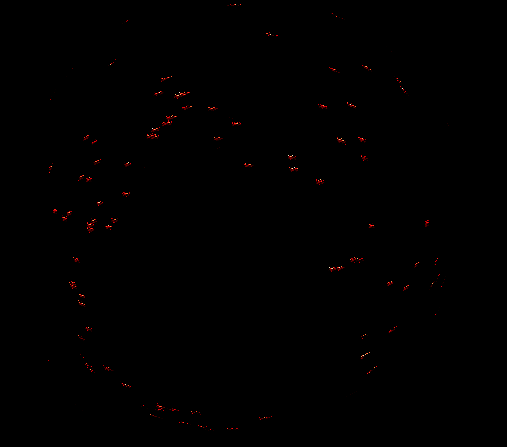
・幽霊の作り方
モデルはグレイマンです。
青い部分はマテリアルで動かし、赤い線をナイアガラで生やしています。
メッシュに沿ったパーティクルからリボンのパーティクルを出しています。
・背景の演出
幽霊が近づいた時や、幽霊状態で時間経過した時の演出です。
マテリアルで行っています。
ノイズノードと手作りノイズテクスチャが活躍しています。
・雷演出
窓が光って少ししたら雷が鳴ります。
マテリアルとライトの両方で光らせています。
雷は東西南北の4方向に落ち、内積で光り具合を調整しています。
・プレイヤー時、周囲を若干明るくする
真っ黒に近い色のライトをプレイヤーにつけています。
・環境音
ランダムでいろいろと物音を流すようにしています。
・落ちてくる髑髏
同時にスポーンするとき少しラグっていましたが、CollisionEnabledをPhysicsOnly(No Query Collision)に変えたらラグ消えました。
・プレイヤーやアイテムの位置を知らせる演出
デプステストOFFです。
・タイトルがなぜ無題なのか
何のタイトルも!!思いつきませんでした!!
第9回ぷちコン受賞作品「Blooprint」配布
Download URL:
Ver.1.03 Tutorialマップへ入れない不具合を修正
投稿動画:
ノードのケーブルを繋ぎ変えて、無限ループを修正するゲームです!!
無限ループを修正した状態で「Play」を行い処理が無事終わればクリアです。
つまり、BeginPlayにつながっているケーブルを外した状態で「Play」すれば、すぐにクリア出来ます。(外せません)
全8ステージあります!
XBoxコントローラー推奨ですが、キーボード&マウスでも遊べます。
○推奨環境(私の開発環境)
OS:Microsoft Windows 10 (64bit)
GPU : GeForce GTX 980以上
アセットの背景、BGM、SEなどは購入したものです。(時計のステージはゴニョゴニョしました。)
モーションは、テンプレートに存在しない物は自作です。
その他、ロジックや演出などは自作です。
感想などお待ちしております!!
第8回ぷちコン作品配布しました
第8回ぷちコン参加の備忘録
ぷちコン2回目参加です!
こちらが今回制作したゲームです!
youtu.be
VR作品です!
ルール説明
2ステージ構成、それぞれ60秒の持ち時間となっています。
基本操作は、何も持っていない手でトリガーを引くと敵を引き寄せ、トリガーを離すと攻撃の弾となり飛んでいきます。
1ステージ目は60秒以内にたくさんの敵を倒し、シンクロ率(スコア)を稼ぎます。
敵は時間を吸収する技を使い、時間の進行速度を上昇させます。
2ステージ目は60秒以内にボスを倒すことが目的です。
シンクロ率が高ければ高いほど、時間の進行速度が遅くなります。(50%で2倍速、100%で等速、200%で0.5倍速)
ボスの攻撃を受けるとシンクロ率が下がります。
ボスの攻撃を奪い取って、攻撃を防ぎつつ、隙を見てダメージを与えていきます。
敵の行動は、音とエフェクトから分かる様になっています。
60秒をなるべく長く維持していきましょう!
(時間は手元、周りの時計、背景の演出、あと1秒毎に鳴るカウントでわかります)
(ボスは残りHPで発言と行動パターンが変わります)
まとめると、引き寄せて撃ち放つゲームです!
撮影用に難易度をだいぶ落としていますが、本気を出すとなかなか凄いです!
前回は背景の配置がけっこう大変だったので、今回はブロックでも置いておこうと思ったのですが、これはこれで大変でした…
背景はこのように変化しています。
こっちの動画のほうが画質良くなってて辛い
次回はもっと動画のエンコード時間が取れるよう、余裕を持たせたいです・・・。
ここから今回の備忘録です
ブロック(床、壁)周り
InstancedStaticMeshで作成しています。
MaterialでObjectPositionから色々と動きを付けています。

それぞれのパラメーターをでっかいタイムラインから値を渡しています。
Timeノードの代わりにゲームの進行時間を常に渡しています。
実際のオブジェクトは床に配置しているので、何も設定していないと上を見た時などに表示されなくなってしまうので、大きなコリジョンを親に置いて「Use Attach Parent Bound」をチェックしています。
パーティクル周り
今まで0からのパーティクル作成をあまり行った事無かったですが、今回は色々と作ってみました(なんと18個!似たの多いけど…)。
全く使ったことなかったRibbonやOrbitの使い方がわかったので、これからはもっとかっこいいエフェクトが作れるようになるような気がしなくもないです!

操作周り
一度ターゲットのマーカーを出すと、ポインターが敵から外れても少しの間は狙ったままになります。
また、その状態で撃つとホーミングするようにしてあるので、細かく狙う必要がないです。(これでゲームをどんどん忙しくしても安心だッッ)
手が表示される位置はコントローラーを持つ位置まんまです、拳を敵に突きつけながらプレーします。
負荷軽減周り
VRテンプレートからプロジェクトを立上げ、そこから更にVR向けの設定を行いました。
半透明は基本DitherTemporalAAを使っていますが、ここぞというところはTranslucentを使用しています(出現演出、シールド)。
CPU側が結構スカスカだったので、描画負荷軽減の対応をそちらで色々行っていました。
敵の動きを止める位置は被らないようにしています、又、並走をあまりしないようにしています。
半透明を使用する敵出現演出は、なるべく演出中に敵の通りが一番少ない場所にしています。
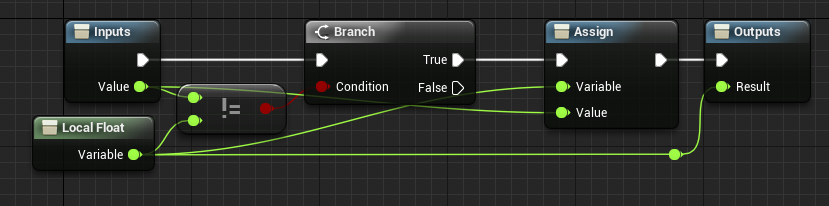
背景マテリアルにパラメーターを渡す時などに、無駄な値渡しが発生しないよう下記のマクロを使っています。

ScreenPercentageは120です!!!!!!
まとめ
前回ステージが広くて、配置からデバッグまで色々と大変だったので、今回はステージを小さくまとめたのですが、なかなかうまく行った気がします!
難易度上げて、細かいとこ調整した後に配布します!
第7回ぷちコン参加の備忘録
ぷちコン初参加です!
こちらが今回制作したゲームです!
ガチなホラー方向にするか、ギャクっぽいゲームにするか悩んだ結果、ホラーっぽい世界観でギャグっぽい事をするゲームになりました。
以下、今回起こったなんやかんやです。
キャラクターのマテリアル周り
MaterialAttributesを受け取るMaterialFunctionを使用して、適用するときの作業の単純化+後から急に足したくなっても大丈夫!という風にしました。(はじめてのMaterialAttributes!)
やりすぎると何処で何が起こってるかわからなくなりそうですけどね。
ちなみに今回のキャラクター用MaterialFunctionはこんな感じになりました。

シーケンサーを使ってアニメーションしたいけど、Meshを変えなければいけない
アニメーションブループリントで制御しました。
タイトルから走っているときの動作は、TickでLocationから仮のVelocityを生成して適用しています。
もっといい方法があったのかなぁ。
振り向きモーション(ルートモーション)の罠
唯一の自作モーション、サプライズモード中の振り向きと、それから元に戻るときです。
ルートモーションで回転しています。(最終フレームでクイッと座標動かしてるだけですが…)
最終フレームで動かしてしまっているので、ブレンド無し+「Automatic Rule Based on Sequence Player in State」をONにして、一度ターン終了時のポーズを挟んだ後に、Idleモーションへと戻しています。

そして罠というのは……使用する予定だったアセットにRootが無かったことです!
悲しい!
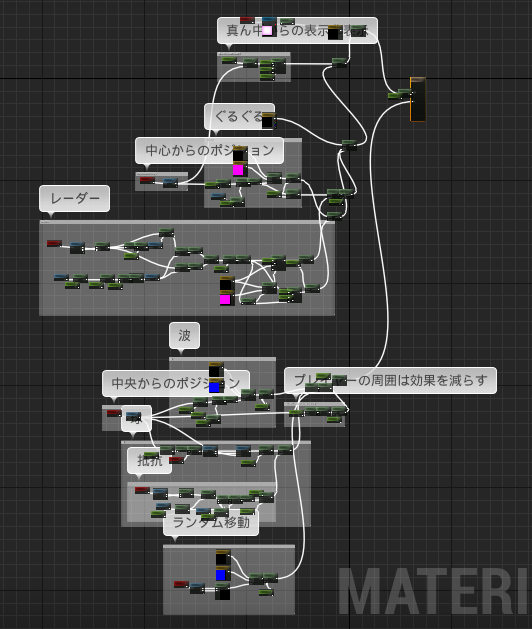
ボスAI

HPによって動作が変わるという分岐をいたるところに入れたため、横に長くなりました。
各箇所でHPの分岐を入れているので、迷いはなかったです。
復活(立ち上がり)モーション
などは作れるわけもなく、マテリアルでごまかしました

コピーしたActorをSpawnして、WorldPositionを見ての移動と、OpacityMaskで徐々に出しているだけですが、個人的にお気に入りデス。
シームレスな読み込み
「タイトルから最終リザルトまでシームレスに流したい」というのが、今回やりたいことの一つでした。
ただ、このゲームは開けたマップではないので簡単に実装できてしまいました。
落下する通路でマップの読み込み、破棄を行っています。
この通路に入って暫く進むと鍵が掛かって読み込みと破棄が始まり、扉の直前あたりに到着した事がある+読み込み終了で落下するようにしました。
反省点
・(モーション作成なども含め)作業的に一番時間を掛けていたサプライズモードが動画中に全然行えなかった。
・サプライズ時のギャグっぽさがもっと欲しかった。
まとめ
ぷちコン初参加ですが、かなり多くのことが学べて良かったです!
また制作が間に合えば参加します!(5回目に参加しようとして間に合わず)
今回の作成したゲームは需要があれば配布します。
もうちょっと作り込むかもです。